12 Effective Ways To Boost Your Web Design
Within five secs of landing on your website, can your site visitors establish what your firm does? Could individuals quickly browse to the blog site if they need to? Is the layout of your pricing easy to understand? Does your web site have a reduced bounce price?
If you’re finding yourself responding to ‘no’ to these concerns, it could be time to take a difficult take a look at the way you’ve been making and enhancing your site.
A website absolutely stands out when it has a style that feeds into your website’s customer experience, capability, and also appropriately matches your web content.
It can be super very easy to disregard these points, thinking these updates are the most affordable thing to bother with on your totem pole of site priorities, but an effective website has both high doing web content and also a remarkable customer experience needs to have equilibrium.
The last point you desire is to be spending time creating some remarkable content on your blog site or solution pages, only for it to go undetected as a result of design problems, navigating problems, or complex formats, or missed out on conversion chances.
But the umbrella of web site user experience has a whole lot under it, and also it can be challenging to comprehend all that’s under it while identifying the most essential things to tackle.
Hire the professionals at Drastic Impact Web Designers for more help.
Begin Boosting Your Web Design
To respond to that, below are 12 internet site suggestions to make sure that you’re going in the right instructions in your redesign and also are guaranteeing you aren’t turning visitors away.
1. Have a plan
Since you have actually acknowledged that your website likely requires some enhancements, it’s time to work your method in reverse as well as produce a strategy detailing exactly how you’ll tackle them.
Start by mapping out your customer journey from the very first time a person sees your web site to the moment they come to be a client.
When doing this, think of which pages are they going to view, what content are they mosting likely to read, and also what offers are they going to transform on. Comprehending this will aid you create a website that actually aids support leads with the sales funnel.
I have actually always suched as Leadfeeder’s customer trip map as a fantastic instance. You do not require to make it as visual as they did, but it gets the point across. It highlights what individuals do when visiting their website and also what commonness happen in between those that do and also do not come to be consumers.
If you are struggling to assemble this information, or, lack a CRM that would make researching this less complicated, you can constantly interview your clients. Ask if you might have 15-30 mins of their time to ask a few concerns (you can even compensate them with a $10 Starbucks or Amazon.com present card). Meeting as many people as you can, but no requirement to go overboard.
Then, use this data to map out your strategy. This will assist you identify the crucial touch factors of your website or the areas your individuals communicate with.
Throughout these touch factors, you need to be able to draw up the feeling, ideas, objectives, discomfort factors, as well as possibilities each touchpoint needs to evoke.
Answering these inquiries will certainly aid you direct your style. Is their images that will aid ideal address these areas in the way you desire? What concerning a specific color combination? Beginning on your consumer trip map will help develop response to these concerns and far better enhance your style.
2. Get rid of diversions and reduce friction
Particular aspects on your website are going to detract from the worth and message you’re attempting to share. Complicated computer animations, material that’s also long, and also “stocky” internet site images are just a couple of instances.
With an audience that just has a focus span of 8 seconds, you need to make it generously clear what your customer will certainly find out on the web page they’re checking out and also your style has to not interfere with this.
This begins with making certain you have regular brand name standards you can work off of.
This ought to detail your font designs, shades, images, iconography, as well as logo use. Without this, it’s simple for brands to battle when creating pages. You’ll likely start to see arbitrary colors and varying font styles as well as dimensions used, which consequently, can sidetrack from your message or produce visual confusion for people trying to convert.
It’s also vital to avoid too many on-page animations or communications. If you’re scrolling with a page as well as see every switch pulsing or an area of icons each with their very own animation, it can really feel frustrating and distract them from reviewing what gets on the page.
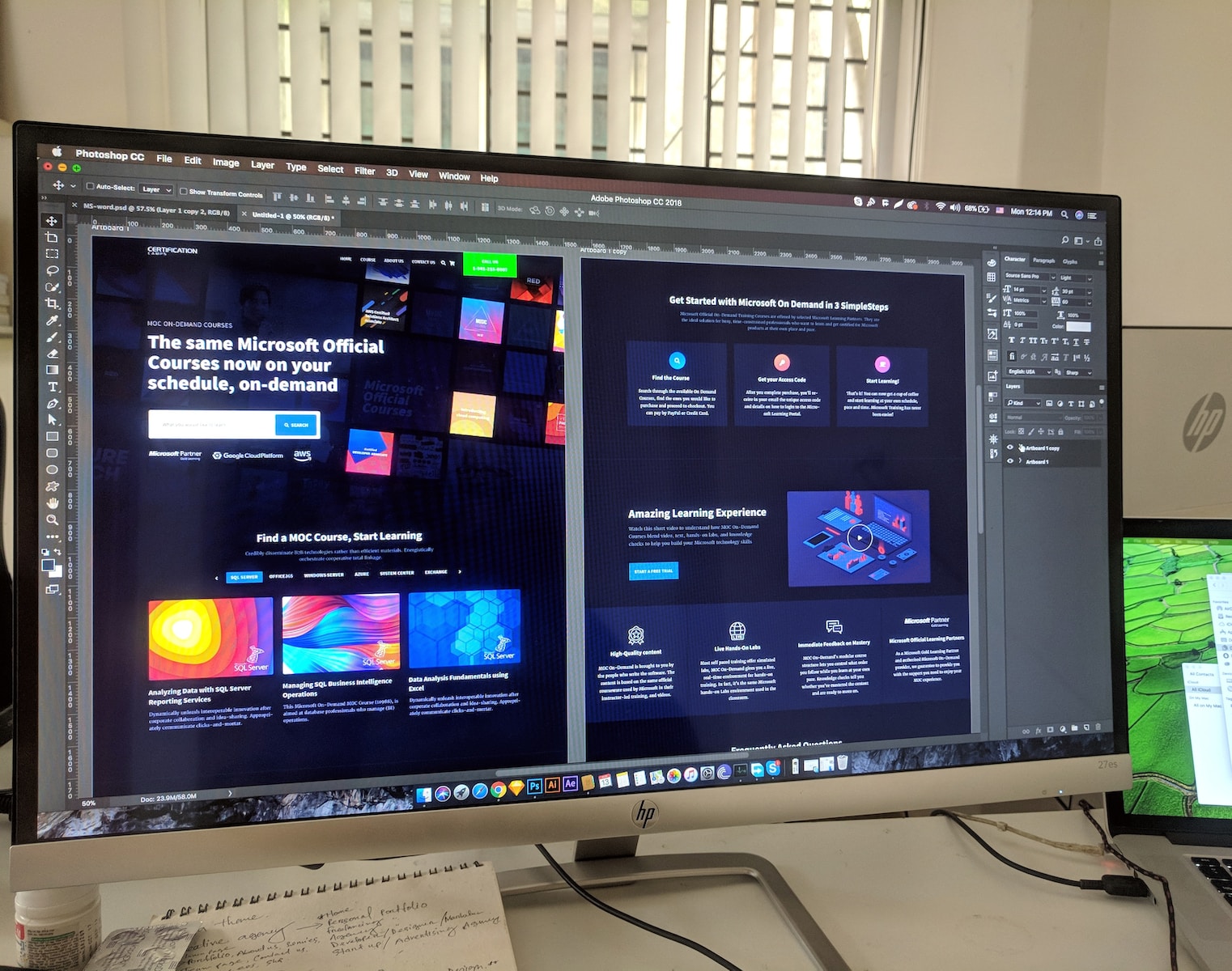
Allow’s have a look at the site listed below as an instance. Keep in mind, given that I’m treating this as even more of a critique, I’m getting rid of the brand name’s logo from the photo so they can continue to be extra anonymous.
When taking a look at this site, the first thing I observed was the colors.
For one point, the method they are used makes it tough for the user to make a decision where their eye is meant to go. Should it be among both red buttons? What concerning the hello there bar? Or possibly the top of the navigating?
You need to identify where you want customers’ focus to go when they get here on the web page and also what order it requires to stream naturally. This present color arrangement produces friction in accomplishing this.
Second, there are some locations of inconsistent spacing. The hanger in the hello bar (‘ you!’) produces a 2nd line that can quickly be repaired if the size of the container around the text was boosted. The H1 additionally isn’t precisely up and down focused in the white area, attracting your eye to “issue” rather than the mass of the message.
In the grey area below the header, they lead with a button (which does not have much context) and really feels sandwiched on top of a picture. As a customer, I’m delegated question if it’s meant to have area below, or, if it’s intended to straight associate with the picture. Did the website just load improperly? This interior dispute develops friction as well as complication.
When it pertains to shades, I like exactly how Communication Square has two buttons shades, one for the lower priority top or middle-of-the-funnel activities (blue) and also one for the bottom-of-the-funnel action (orange). As a result, my eye immediately mosts likely to the orange, the more important action they want me to take.
Their fonts likewise feel far more cohesive.There looks to only be one font household, used in either a light, medium, or bolded weight. This develops uniformity as well as makes every little thing interact well.
The hero photo general deals little room for interruption. The truth that the hero photo itself isn’t also detailed and is concealed with a white overlay enables the material to attract attention, instead of it going away into the picture.
Details like this really aid make or break your total internet site experience and also help your users better understand what you desire them to do, leaving much less area for complication.
3. Include social evidence
If you go shopping like lots of people when you’re on Amazon, possibilities are you gravitate towards products which contain mainly 4 to five-star reviews from people that drew up their experiences with a product.
In looking at these testimonials, we get count on the item that it will certainly do what it promises as well as we require it to do, which consequently, pushes us to purchase it.
The very same result is applied to your service or product and also web site. If users see impactful reviews from actual people, studies reveal your prospects are 58% more likely to buy your item.
But exactly how should your testimonies aesthetically look so they properly develop that count on with your users when they see them?
Well, there are a couple of strategies you can take. Yet first, you need to think of what layout of endorsement you want, text or video clip. Historically, video clip endorsements have been located to be the best. This is due to the fact that the medium naturally maintains your customer’s focus for longer as well as also develops a more powerful human link having the ability to hear voices and also see faces of actual individuals.
You additionally have the option of text testimonials, nonetheless, which, when developed and incorporated effectively, will certainly still aid construct count on with your users.
Upland Adestra is a business e-mail and also marketing automation software program firm in the UK. They have four video clips on their testimonial web page that each are had in their very own sections.
Instead of randomly position all the video clips beside each other, Upland separated them and accompanied them with a header and sentence detailing the outcome or profit the client had collaborating with them. Currently, individuals have context to what they will certainly read about in the videos.
I also such as just how a few of the videos show thumbnails of a person talking, which aesthetically assures the customer that they will likely be speaking with the client themselves, as opposed to seeing a text-based video clip.
If you’re aren’t yet furnished with video clip testimonials like Upland, after that you’ll likely have a case studies page, where you can chat thoroughly about everything you did to help your clients.
Zenefits has done a wonderful job of this on their site.
Each card is designed with an image that showcases participants of that firm, which is way much more credible than if they were to utilize supply photos, or simply a picture of their logo.
As well as due to the fact that they have 5 pages of endorsements, they have actually included a filter at the top of the page that allows customers to segment what kinds of sectors or solutions to look for. Currently, customers can find the types of case studies they want faster.
zenefits filtering
Finally, if your site just has message testimonies without case studies, there are facets you need to be mindful concerning when designing them out.
For example, you can’t just put a set of message endorsements and also a name alone. It’s much less most likely these will be taken as fact considering that it will leave users questioning what business they help, what their job title is, and also noticeably what this person appears like (for aesthetic confirmation that this person is most likely real).